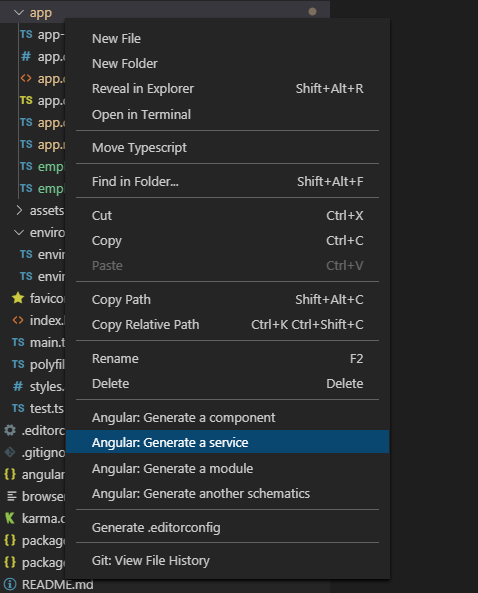
在上一個篇章上,先修改了由資料類別,來建立員工資料。接下來,就是要建立服務(Service)元件。可以用Visual Studio Code的介面來建立,或是在Dos命令列,切換到要建立目錄中,再下指令來建立即可。在Visual Studio Code,在app目錄,按滑鼠的左鍵,就會出現子視窗,選取「Angular: Generate a service」。如下圖所示:

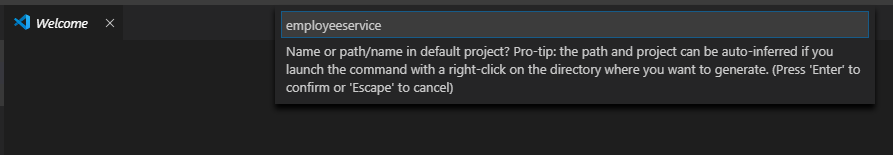
輸入服務(Service)元件的名稱,例如:「employeeservice」。按enter,到下一步,就用預設值即可。

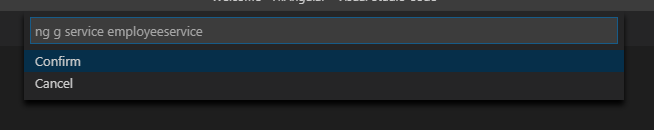
最後,就會出現執行的指令,按下「Confirm」就會自動產生。也可以將這個指令,在Dos命令列,直接下,也可以。

產生出來的程式碼,如下所示:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class EmployeeserviceService {
constructor() { }
}
要注意的是,程式會自動匯入Angular的Injectable的符號,並且增加@Injectable(),表示會提供一個可注入的服務。
接下來,import資料類別、及資料,再建立一個函式,回傳員工資料。以資料類別的陣列集合回傳即可。
import { Injectable } from '@angular/core';
// 引用資料類別
import { Employeeinfo } from './employeeinfo';
// 引用資料
import { employeelist } from './employeelist';
@Injectable({
providedIn: 'root'
})
export class EmployeeserviceService {
constructor() { }
// 回傳員工資料
getEmployee(): Employeeinfo[] {
return employeelist;
}
}
而要如何在其他的component,使用service。靜待下回分解。
